Data Visualization + AngularJS =❤ Why?
Please never stop questioning why you use third party scripts.
If you’re a dataviz guy, like to make your visualizations work in the web, and you still haven’t heard of AngularJS, exactly now is the time to change that!
Making your data visualization interactive enables your viewer to explore data on his own. They can decide what depth of data is relevant to them. Interactivity is also a subtle way of storytelling — e.g. when the viewer recognizes trends on his own (or has an “AHA” moment) it builds a stronger connection and he will remember this insight much longer. So a byproduct of interactive visualizations is also increased viewer engagement. Check out Bret Victor’s ingenious talk [1]
Why should I care about AngularJS?
Because AngularJS helps you to create modular data visualization structures and makes it easy to implement interactivity based on data changes with built-in support for two way data bindings.
Of course there are a few other great frontend development frameworks out there too with similar functionality (and all of them have pros and cons), but my impression with AngularJS was quite good so far. I will definitely evaluate a few other frameworks in context of dataviz development soon.
Two way data bindings
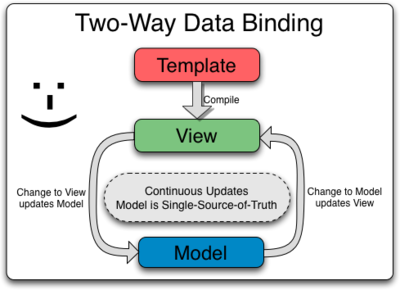
Two way data bindings simulate a reference-like relationship. Whenever you change the model (system 1), it will update the value in your view (system 2), and vice versa. With AngularJS you don’t have to worry about synchronizing variable states in different systems anymore.
The following graphic from the AngularJS documentation sums it up perfectly
 Two way data binding graphic from AngularJS docs
Two way data binding graphic from AngularJS docsHave a look at the AngularJS documentation [2] for more about two way data bindings, it’s well explained.
So how can two way data bindings help me?
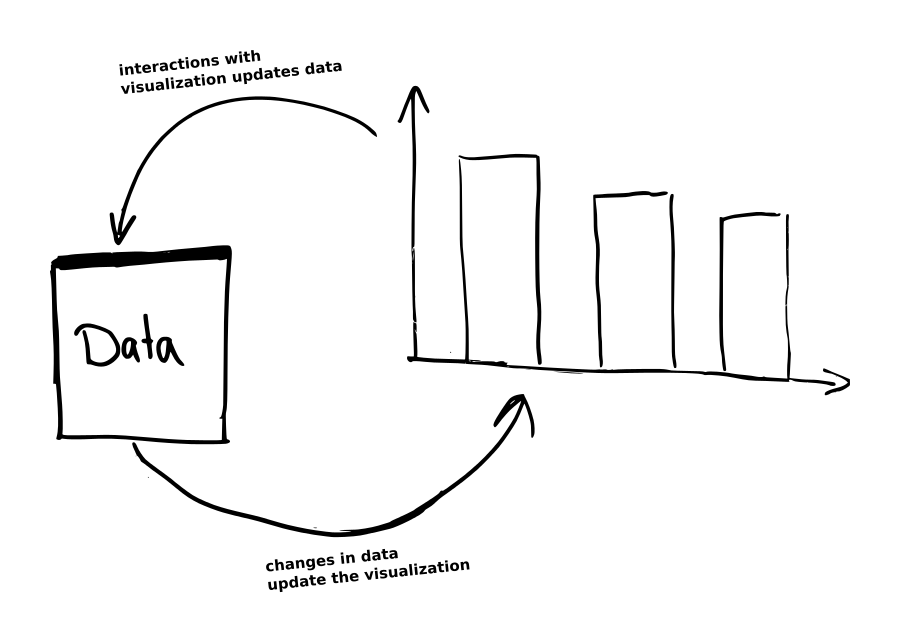
With two way data bindings AngularJS will manage the synchronization between data updates (through data manipulation) and visualization updates (e.g. through interaction). This is all the interactivity you want (from a user AND data manipulation side)

Your visualization responds to changes and you don’t have to handle data synchronization, sounds good, right?
Conclusion
Although the learning curve with AngularJS is steep and it requires a good amount of time to understand the concepts behind it (if you’re not already firm with the concepts), once you’re done I’m sure you’ll love it and you’ll see the value of it in context of creating interactive and modular data visualizations.
If I find some time I will also do some research about other libraries that implement two-way data bindings and will create a summary to help you decide which one to use. (No dogmatic thinking on this blog, sorry! ;-) )
BTW if you are interested in how to combine AngularJS with any data visualization framework let me know, because I would love to help you out.
http://vimeo.com/66085662
[2] AngularJS data bindings
https://docs.angularjs.org/guide/databinding
