heatmap.js
Dynamic Heatmaps for the Web

heatmap.js is a lightweight, easy to use JavaScript library to help you visualize your three dimensional data!
Use it to add new value to your project, build a business based on it, study and visualize user behaviour, or why not build something completely crazy/awesome?
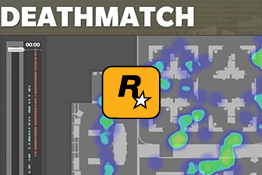
Whether you want to have an aggregated overview of your users behaviour, or look at thousands of events distributed on a map...
heatmap.js has all your heatmap visualization needs covered!
Why heatmap.js?
Because it is the most advanced heat map visualization library on the web.It has a light footprint (~3kB gzip) and with the new 2.0 release heatmap.js just got
- faster, with a new rendering module
- stronger, to handle even more datapoints (40k+)
- easier to use so you can get up to speed quickly
- easier to extend for custom functionality
A Quick Example
With only a few lines of code you can create your own interactive web heatmap:var heatmap = h337.create({
container: domElement
});
heatmap.setData({
max: 5,
data: [{ x: 10, y: 15, value: 5}, ...]
});heatmap.js' API is all documented - also prioritized: *hot docs* - so you can start developing right away! Have a look at the documentation.
Plugins
As heatmap.js is more or less actively developed and maintained on github, people have contributed some really useful plugins (especially for GIS developers)show all plugins
Throughout the last few years heatmap.js evolved to the next level.
What users say

"It's a great tool - super easy to work with, and gave us exactly what we needed"
- Chris Becker, Search Engine Architect at

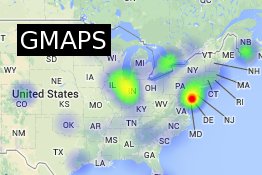
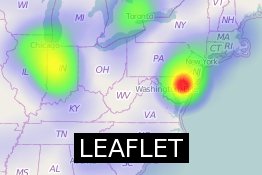
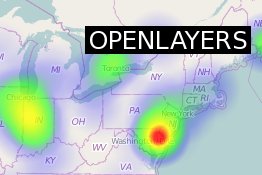
"One to rule them all: Heatmap.js is great! Besides allowing us to make beautiful heatmaps, it also gives us independence to use different maps library, such as leaflet and google map."
- Rodrigo Saad, PhD. Eng. in HPC and System DependabilityWho is using heatmap.js
Lots of developers are already using heatmap.js and are happy with it, have a look at the showcases to see how it performs in the wild!more showcases
What heatmap.js is not
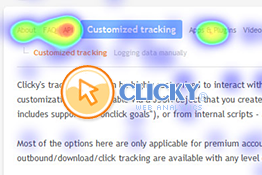
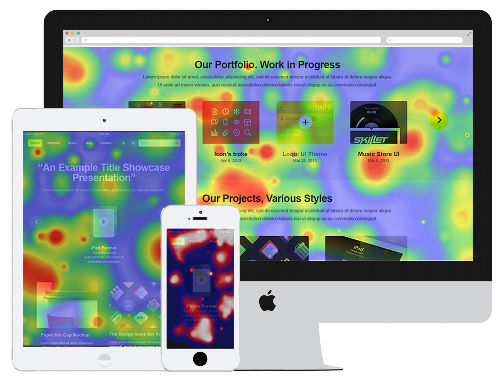
Heatmap.js is not a user behaviour tracking script.It simply creates dynamic heatmaps based on the data you feed it.
If you are looking for a website visitor heatmap service that covers the tracking part, I have good news for you: you don't have to reinvent the wheel for that :)
If you are looking for a website visitor heatmap service that covers the tracking part, I have good news for you: you don't have to reinvent the wheel for that :)
Get beautiful heat maps & visitor data
- no coding required!
- no coding required!
Stop guessing what your visitors are doing. Give one of our heatmap recording analytics partners a try:
Get the full picture - Start for FREE today!
Skip the coding!
Get the visitor data you need without messing with source code & JavaScript.
Start FREE today and finally see what your visitors are doing on your site with one of our partners
GET EASY HEAT MAPS NOW
NO thanks!
My conversion rates are already great
My conversion rates are already great